There are over 44 different image file formats in existence. With so many available, it can be very confusing and difficult to know which one is best for the project that you’re working on.
Most of us usually don’t pay attention to the file extension, as to whether it’s a JPEG, TIFF or a GIF file, thinking it has no real significance.
However, each image format has been created for specific reasons and uses and it’s important to know when to use each one for the best results possible.
There is no universal image file format that is best for all scenarios. Every type of image format has its own advantages and disadvantages.

Here is a summary of the four most popular and widely used image formats, their pros and cons, as well as when it’s best to use them;
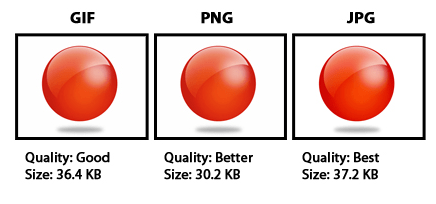
JPEG – Best All-Rounder
JPEG (Joint Photographic Experts Group) is the most common form of file format. It is a ‘lossy’ format meaning that lots of information is lost from the original when saved into JPEG format. This means it isa great format for use on the web, as it enables large images to be compressed extensively without compromising the image too much, so that web pages load as quickly as possible.
The downside of this is that a JPEG that has been sourced and re-sourced through the internet will begin to visibly degrade as a result of the continuous compression process. This format is also great for photographs and graphics with lots of colours and hues.It’s also easily editable in all computer programs, from basic paint on Windows to Photoshop.
GIF – Best for Animations
GIF (Graphics Interchange Format) is a ‘lossless’ format, meaning that none of the information is lost when saving. This format is a popular for use on the web and on-screen as image size is relatively small compared to other image compression types.
As it is limited to an 8 bit palette with only 256 colours, it is not suitable for images with a large amount of colour, but is great for graphics with lots of flat colour and minimal gradients and also for basic animations. GIF also allows for ‘transparency’, which lets you specify that a section of the image is transparent, which is great for placing on top of photographs.
PNG – Best for the Web
One of the newer image formats, PNG (Portable Network Graphic) was specifically designed for the web. Some believe it is the superior version of GIF, as it saves with 256 colours more efficiently, allows for smoother gradients and creates smaller file sizes.
It also has a lot of features that support progressive rendering and transparencies. Whilst on the cutting edge of web graphics, PNG does have its limitations. With only 256 colours, it is not suitable for full colour photographs and highly detailed illustrations and is therefore not the appropriate image format for printing.

TIFF – Best for Photographs & Printing
Created for ‘desktop publishing’, TIFF (Tagged Image File Format) files are another can be ‘lossy’ or ‘lossless’. With its flexible format it is easy to use with publishing and photo manipulation software, which is why it has become very popular in the graphic design, publishing and photography industries.
TIFF files are great for printing images that are rich in colour and high in quality. They are not, however, web-friendly and are not compatible with all platforms.
Conclusion
Knowing the basic strengths and weaknesses of each of these common image file formats is the first step to optimising your own graphic designs. Understanding which format works best for your needs will help you to create the best graphics whether you’re designing for the web, on-screen or for publishing.