Responsive Web Design Tutorials
Responsive Design in 3 Steps

Beginner’s Guide to Responsive Web Design

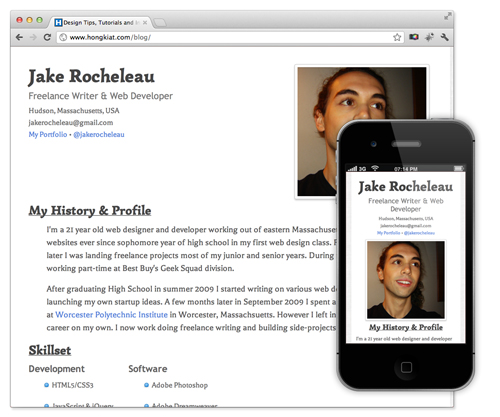
Coding a Responsive Resume in HTML5/CSS3

Responsive Web Design: What It Is and How To Use It

How to Turn Any Site Into a Responsive Site

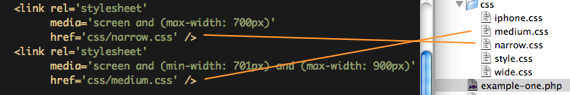
Techniques For Gracefully Degrading Media Queries

Designing for a Responsive Web

Responsive Web Design: A Visual Guide (video tutorial)

How To Use CSS3 Media Queries To Create a Mobile Version of Your Website

Fluid Grids

Adaptive layouts with media queries

Convert a Menu to a Dropdown for Small Screens

CSS Media Queries and Using Available Space

How to use CSS3′s Orientation Media Queries

Techniques in Responsive Web Design

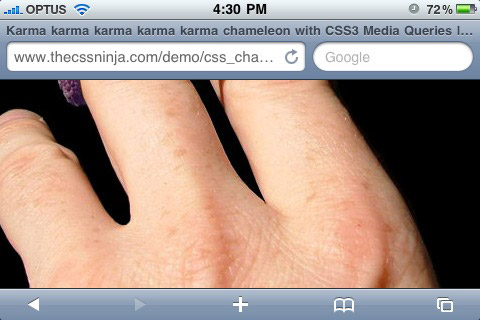
Responsive Design with CSS3 Media Queries

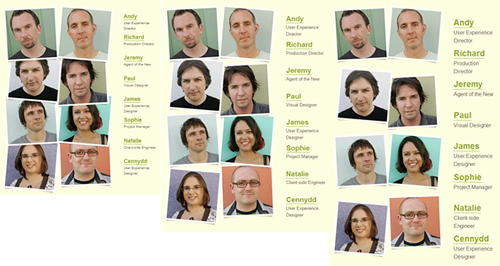
CSS effect: space images out to match text height

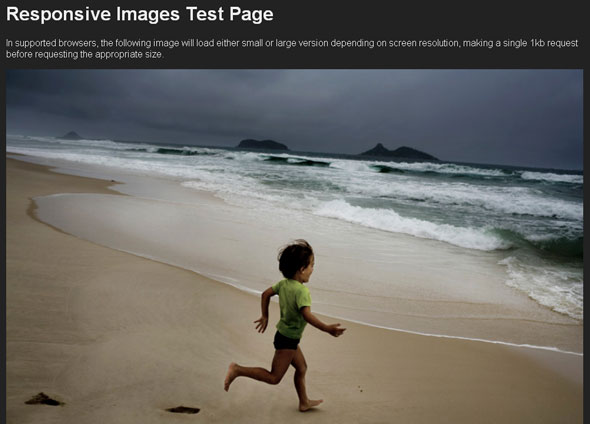
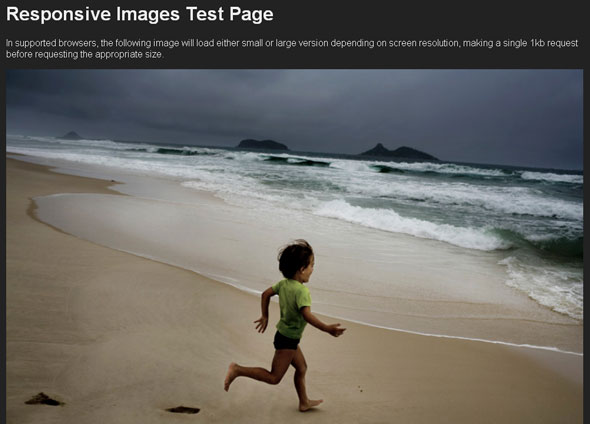
Responsive Images: Experimenting with Context-aware Image Sizing

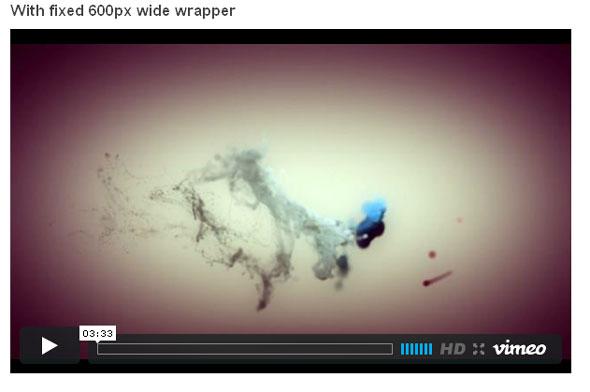
CSS: Elastic Videos

Responsive Content Navigator with CSS3

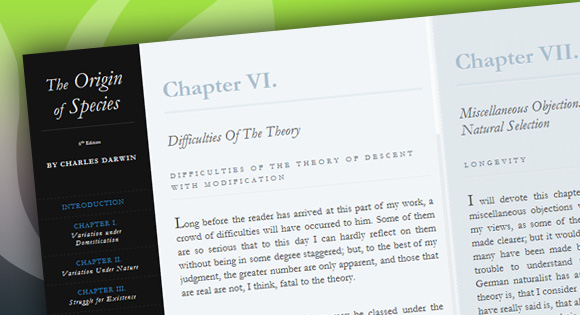
Create a Responsive Web Design Template

Responsive Horizontal Layout

Responsive Data Tables

Flexible Slide-to-top Accordion

How to Build a Responsive Thumbnail Gallery

Build a Responsive, Mobile-Friendly Web Page With Skeleton

Fluid CSS3 Slideshow with Parallax Effect

Optimizing your email for mobile devices with the @media query