Tutorial Bootstrap 5 dalam membuat Website
Pembahasan kali ini adalah tutorial tentang Bootstrap 5 dan cara menggunakan nya dalam membuat website. Perlu di ketahui, sebuah situs memerlukan tampilan yang menarik, enak di setiap browser, mobile friendly dan seo friendly. Oleh karena itu, dalam pembuatan halaman harus menggunakan html, css dan js yang mendukung.
Penggunaan css framework adalah sebuah pilihan, hal ini berlaku ketika tidak ingin lagi untuk memikirkan kesulitan yang berulang setiap saat. Bayangkan jika setiap projek web berulang membuat sebuah framework, oleh karena itu lebih baik jika menggunakan sebuah framework yang memberikan kemudahan membuat halaman.
Bootstrap adalah CSS Framework
Twitter Bootstrap
Bootstrap adalah sebuah CSS Framework yang di gunakan untuk membuat halaman HTML pada situs internet. Sebuah framework yang sangat populer saat ini dan banyak di gunakan para web designer dan website developer.
Pertama kali di buat oleh designer dan developer di Twitter pada pertengahan tahun 2010 oleh @mdo dan @fat. Di publikasikan kepada khalayak umum pada 19 Agustus 2011 sampai dengan sekarang sebagai sebuah Open Source Framework.
Pada versi ke-3 telah menerapkan responsive secara standar dan lebih mengedepankan mobile first atau perangkat mobile terlebih dahulu. Setelah itu, dalam versi ke-4 terjadi perubahan dalam penggunaan SASS dan penggunaan Flexbox di CSS. Hal ini di maksudkan untuk mengarahkan komunitas web development menggunakan properti CSS terbaru, mengurangi ketergantungan, dan lebih menerapkan teknologi baru untuk browser modern saat ini.
Bootstrap Icons
Ekstensi tambahan dari css framework ini adalah Bootstrap Icons sebagai pustaka ikon yang lengkap. Meskipun bukan di set sebagai default, anda dapat menggunakannya sebagai tambahan. Bagi Anda yang sering menggunakan Font Awesome, Feather atau Octicons, tentunya kumpulan ikon ini adalah alternatif bagi Anda yang ingin menggunakan ikon sebagai pelengkap pada tampilan pengguna.
Bootstrap Color Modes
Bootstrap sekarang mendukung mode warna, Bootstrap Color Modes dimulai dengan mode gelap! Dengan v5.3.0 Anda dapat menerapkan pengalih mode warna Anda sendiri (lihat di bawah untuk contoh dari dokumen Bootstrap) dan menerapkan mode warna berbeda sesuai keinginan Anda. Kami mendukung mode terang (default) dan sekarang mode gelap. Mode warna dapat diubah secara global pada elemen , atau pada komponen dan elemen tertentu, berkat atribut data-bs-theme.
Versi Terbaru
Pada versi yang masih dalam pengembangan saat ini, fokus dalam meningkatkan basis versi 4. Mengedepankan fitur dan komponen, menghilangkan suport untuk browser lama, tidak menggunakan jQuery, dan menerapkan teknologi CSS Custom Properties yang lebih maju.
Sampai saat tutorial ini di buat, versi terbaru sudah memasuki tahap ke v5.3.2. Dalam versi terbaru ini, jQuery bukan lagi sebagai depedensi yang masuk dalam kebutuhan wajib. Di versi sebelumnya, jQuery di gunakan sebagai kebutuhan wajib untuk menjalankan fungsi script.
Update: Saat ini, Bootstrap sudah memasuki versi ke 5.3.2

Pengenalan Dasar Bootstrap untuk Pemula
Sebelum masuk ke tutorial dan pembuatan website, berikut adalah pengenalan dasar bootstrap yang perlu anda ketahui sebagai pemula. Hal utama yang perlu anda ketahui dengan mempelajari dasar penggunaan dan fasilitas yang di tawarkan dari css framework ini.
Layout
Dalam membuat tampilan, layout sangat berperan penting sebelum melangkah ke bagian lain. Pada Bootstrap, pengaturan tampilan terbagi dalam beberapa bahasan seperti: Breakpoints, Containers, Grid, Columns, Gutters, Utilities, Z-Index, CSS Grid.
Components
Beberapa komponen bootstrap telah tersedia dan dapat di gunakan sesuai kebutuhan, seperti : Accordion, Dropdown, Badge, Buttons, Card, Carousel, Navbar, Modal, Table, Form dan masih banyak lagi.
Customize
Bootstrap juga menawarkan anda untuk membuat tampilan atau pengaturan custom, sehingga tampilan tidak perlu standar tapi bisa sesuai dengan keinginan. Hal ini bisa anda lakukan dengan merubah variable atau pengaturan lainnya melalui editor menggunakan Sass dan Node. Anda harus belajar atau mengetahui cara menggunakan Sass dan Node terlebih dahulu.
Masih banyak yang bisa anda temukan pada framework ini untuk memperkaya tampilan halaman website yang anda inginkan, dan hal ini tergantung dari kebutuhan dan keinginan Anda.
Baca juga: Animasi Navigasi Bootstrap Saat Layar Scroll Kebawah
Belajar Cara Menggunakan Bootstrap 5 dalam Tutorial Membuat Website Sederhana
Tutorial belajar bootstrap kali ini adalah cara menggunakan bootstrap yang berguna untuk web designer dan web developer. Akan tetapi tidak menutup kemungkinan juga bagi Anda yang ingin belajar bootstrap 5 dalam membuat halaman website sederhana.
1. Menggunakan Editor Halaman
Pastikan terlebih dahulu sebelum belajar anda memiliki editor halaman web yang bisa mengubah berkas html, css, dan js.
2. Instalasi Bootstrap 5
Menggunakan framework ini mengharuskan instalasi terlebih dahulu dengan download bahan-bahan yang akan di gunakan. Unduh bisa langsung dengan mengunjungi halaman web Bootstrap.
Download Bootstrap 5
Anda di berikan kemudahan dalam download dengan pilihan sumber yang telah di kompres atau tanpa kompres.
Compiled CSS & JS
Source Code
Berkas ini memerlukan perangkat untuk membangun halaman menggunakan NPM. Unduh dan instalasi terlebih dahulu Node.js sebelum menggunakan berkas download. Cara membuat halaman HTML menggunakan Bootstrap dan NodeJS akan di terangkan pada bahasan berikutnya.
Bonus Contoh Web Bootstrap
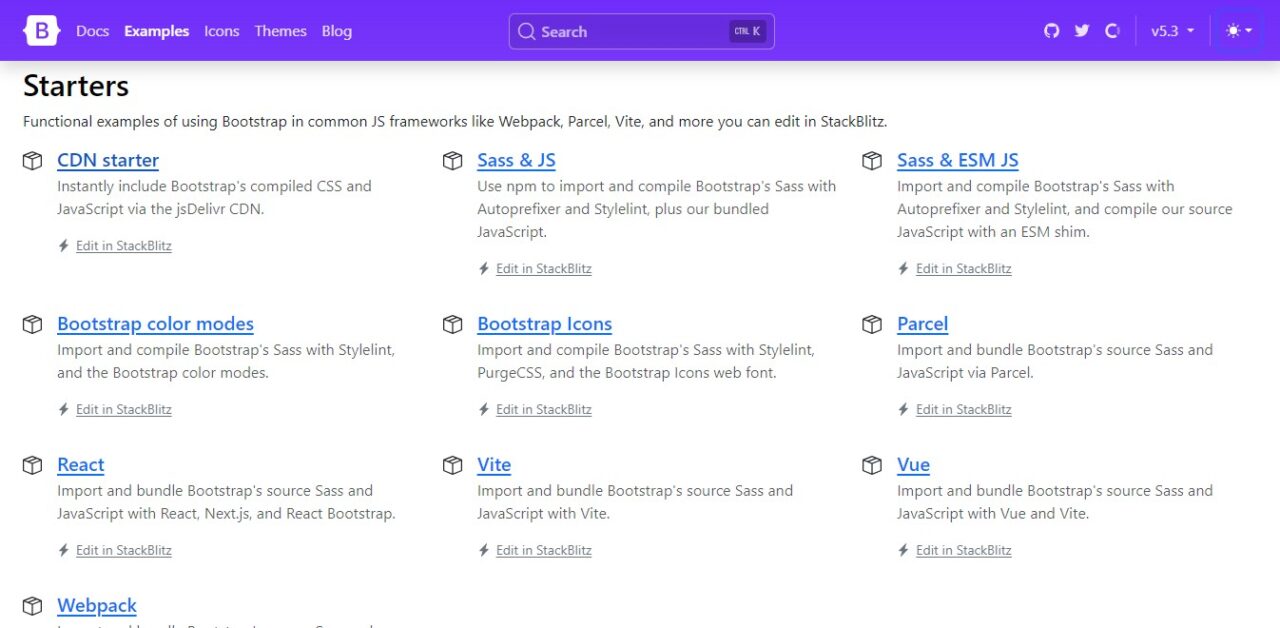
Untuk melihat contoh web Bootstrap, tentunya framework telah menyediakan juga berkas contoh untuk di download. Ekstrak berkas zip contoh halaman dan gunakan semestinya sebagai acuan pembuatan halaman.
Cara Penggunaan Bootstrap 5 Versi Online menggunakan CDN
Berikut adalah cara penggunaan Bootstrap 5 secara Online tanpa menyimpan data pada folder bisa dengan membuat link melalui versi CDN. Tentunya hal ini perlu menyimpan baris link css dan js pada halaman html yang anda miliki.
Cascading Style Sheet
Bisa menggunakan CSS versi CDN dengan menyisipkan baris kode.
Javascript
Untuk JS versi CDN, bisa di sisipkan baris kode dan tempatkan di bagian bawah halaman html. Penempatan javascript disarankan disimpan sebelum kode penutup </body>.
Lihat baris kode CSS dan JS untuk versi CDN.
Untuk versi Online menggunakan CDN, pastikan komputer terhubung dengan internet untuk melihat hasil halaman.
3. Tutorial Cara Menggunakan Bootstrap 5 Offline
Sebelum masuk pada bahasan tutorial, download terlebih dahulu berkas contoh halaman yang di inginkan untuk menggunakan bootstrap 5 offline. Setelah itu, simpan berkas yang akan buat dalam sebuah folder. Selanjutnya bisa melihat contoh konten dengan klik tombol di bawah ini.
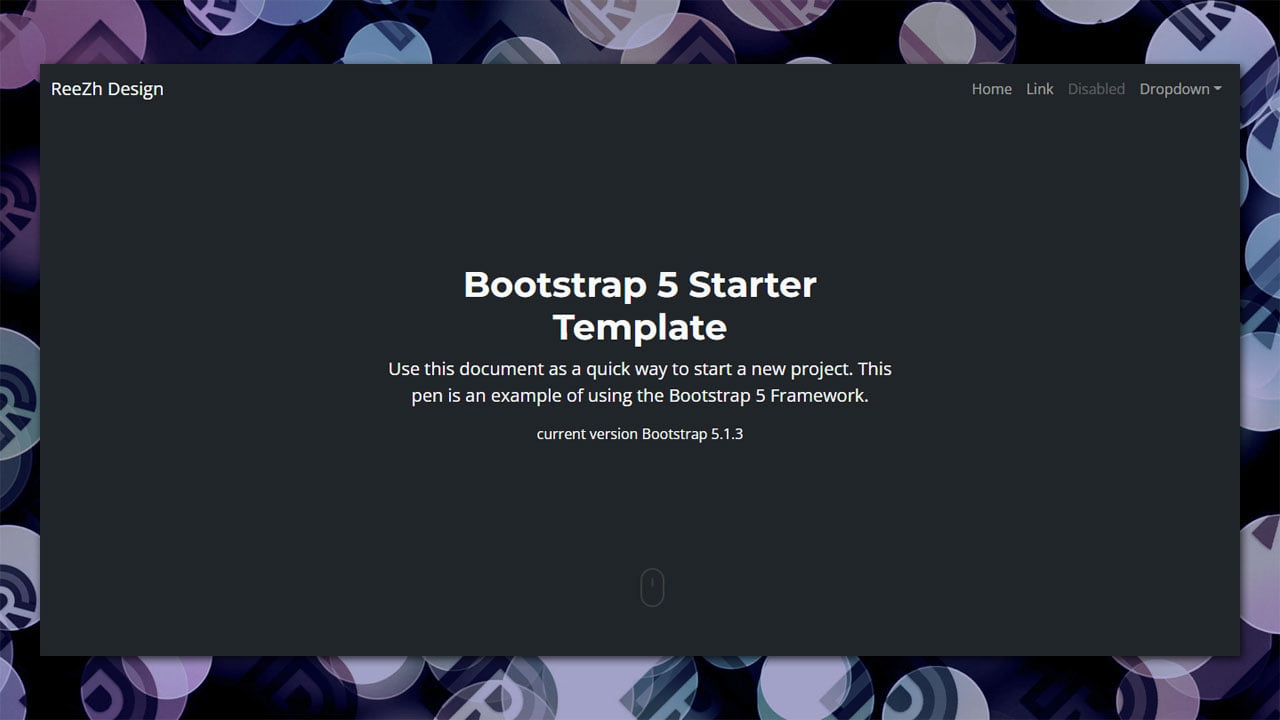
Gunakan versi Compiled CSS & JS dan simpan pada folder vendor. Buat halaman index.html dengan kode html pada starter template.
Simpan berkas index.html. Buka berkas atau file tersebut menggunakan browser internet favorit.

SELAMAT, anda telah membuat sebuah halaman Bootstrap 5.
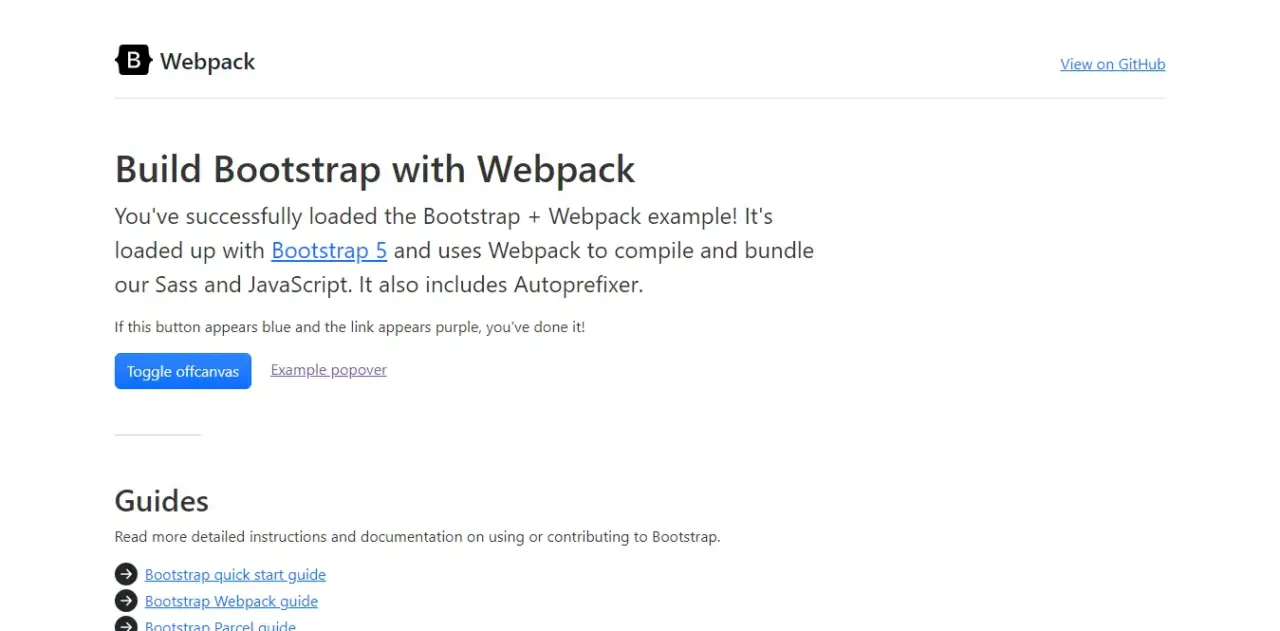
Bootstrap 5 Menggunakan Webpack

Bagaimana cara belajar menggunakan bootstrap 5 melalui Webpack? tunggu di artikel selanjutnya.
Bootstrap 5 Menggunakan Vite

Bagaimana juga belajar bootstrap 5 menggunakan Vite? tunggu di artikel selanjutnya.
Tips Belajar Bootstrap 5
Berikut adalah tips belajar bootstrap 5 untuk Anda yang masih awam dengan CSS dan Framework :
- Pastikan telah mempelajari dasar dari HTML, CSS dan JS.
- Mulai membuat halaman HTML sederhana untuk Starter / Template.
- Mulai mengkombinasikan HTML dengan framework.
- Implementasikan layout dari framework untuk frame / tampilan dasar.
- Gunakan komponen pada tampilan dasar.
- Jangan sungkan untuk melihat karya orang lain dan mempelajarinya.
- Jika sudah mahir, mulai melakukan eksperimen sesuai keinginan.
- Terakhir, gunakan imaginasi dan kreatifitas Anda dalam mengolah tampilan.
Jika sudah melihat bahasan ini dan ingin melihat implementasi templates beserta komponen pada halaman HTML, bisa kunjungi CodePen. Anda bebas untuk berkreasi sesuai keinginan dengan pen yang telah tersedia pada profil ReeZh Design. Apabila Anda masih awam dengan HTML, silahkan baca: Cara Membuat Website Sederhana dengan HTML.
Tak ada gading yang tak retak, tentunya apabila ada yang kurang atau perlu di perbaiki silahkan komentar di bawah ya.

Sangat Membantu
Terima kasih
Keep on working, great job!
thank you!
terimkasi atas ilmunya
sama sama