The most suitable and ideal fonts for web that render on all browsers, OS and devices beautifully.
Whenever you create a website that is likely to be opened in various parts of the world, on different web browsers or operating systems, and even on different kinds of devices (computers, mobile phones etc.), you need to pay extra attention while using fonts.There are only a few fonts which are displayed in the same manner in all kinds of these scenarios.
Today we are listing the fonts which look the same regardless of user’s browser, operating system and even device. These are called web safe fonts.
We have also added font-family code examples to describe the font stack you should use with each of these fonts.
Note: This font stack code is only to provide info about font family. Of course, you’ll need to add styling codes, such as point size, spacing etc. for proper display.
Note 2: Link backs to the source sites are not being provided because it is most likely that you already have these fonts in your computer. Most of these fonts come built-in with common operating systems and common desktop publishing suits. Yet if you somehow don’t have the font you like, you might have to buy it from Fonts.com or you can google for a free download.
Sans Serif Fonts for Web
Serifs are the tiny strokes at the end of the main stroke of a font character. A font family that doesn’t have these serifs is referred to as sans-serif font family. Sans-serif fonts are mostly used online because they are easier to read on screens.
Tip: Tahoma and Verdana work better than any other font I’ve checked (and I’ve checked loads of fonts) on unicode. So if you are making a non-english, especially right-to-left language site, try to stay within these two.
Arial

font-family: Arial, “Helvetica Neue”, Helvetica, sans-serif;
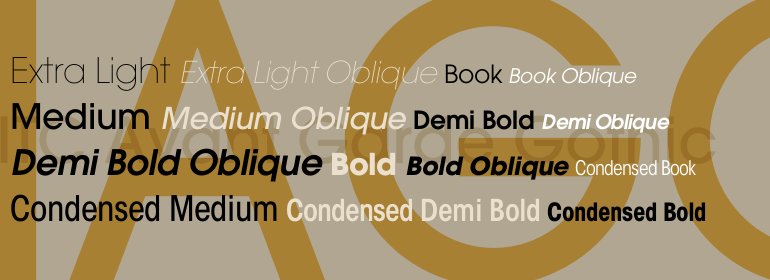
Avant Garde

font-family: “Avant Garde”, Avantgarde, “Century Gothic”, CenturyGothic, “AppleGothic”, sans-serif;
Calibri

font-family: Calibri, Candara, Segoe, “Segoe UI”, Optima, Arial, sans-serif;
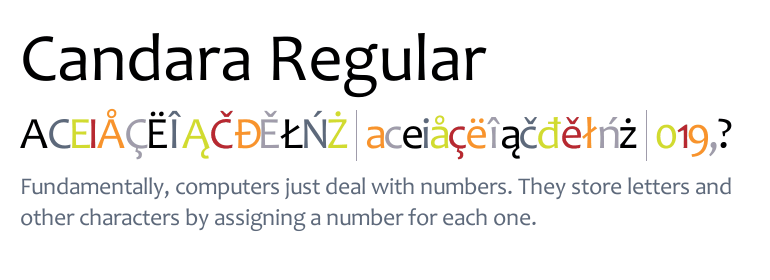
Candara

font-family: Candara, Calibri, Segoe, “Segoe UI”, Optima, Arial, sans-serif;
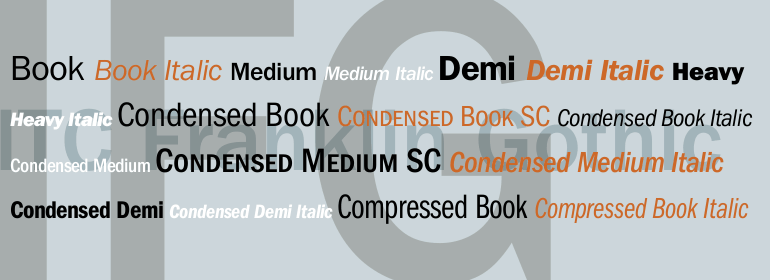
Franklin Gothic Medium

font-family: “Franklin Gothic Medium”, “Franklin Gothic”, “ITC Franklin Gothic”, Arial, sans-serif;
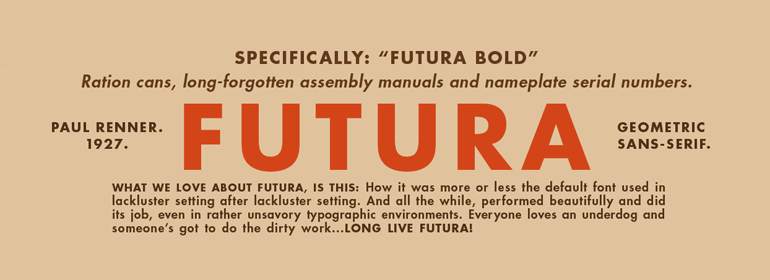
Futura

font-family: Futura, “Trebuchet MS”, Arial, sans-serif;
Helvetica

font-family: “Helvetica Neue”, Helvetica, Arial, sans-serif;
Impact

font-family: Impact, Haettenschweiler, “Franklin Gothic Bold”, Charcoal, “Helvetica Inserat”, “Bitstream Vera Sans Bold”, “Arial Black”, sans serif;
Optima

font-family: Optima, Segoe, “Segoe UI”, Candara, Calibri, Arial, sans-serif;
Tahoma

font-family: Tahoma, Verdana, Segoe, sans-serif;
Verdana

font-family: Verdana, Geneva, sans-serif;
Serif Fonts for Web
We just defined what Serif is, so let’s not repeat it. Serif fonts are mostly used in print media, they are easier to read on paper. Serif fonts are usually not preferred because they become difficult to read on screens in general and small screens (phones) in particular.
Yet, some designers deliberately use serif fonts in web design, that is when they are creating large size headings or just want to make some text look different from the rest.
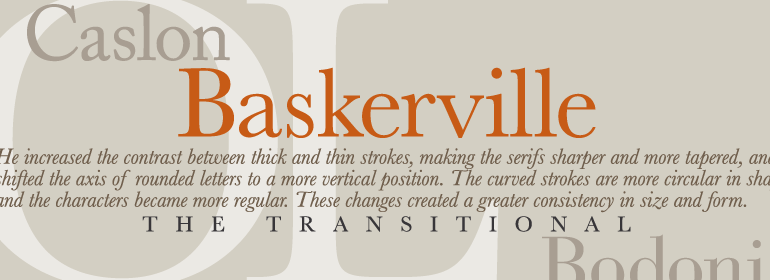
Baskerville

font-family: Baskerville, “Baskerville Old Face”, “Hoefler Text”, Garamond, “Times New Roman”, serif;
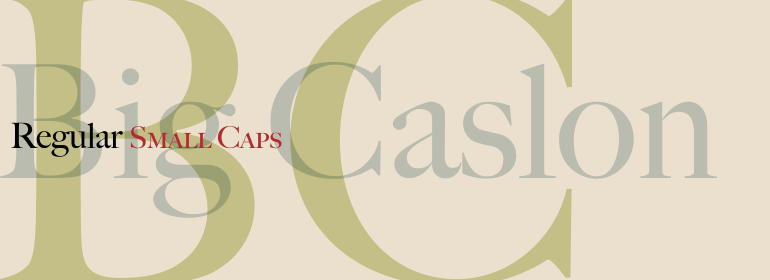
Big Caslon

font-family: “Big Caslon”, “Book Antiqua”, “Palatino Linotype”, Georgia, serif;
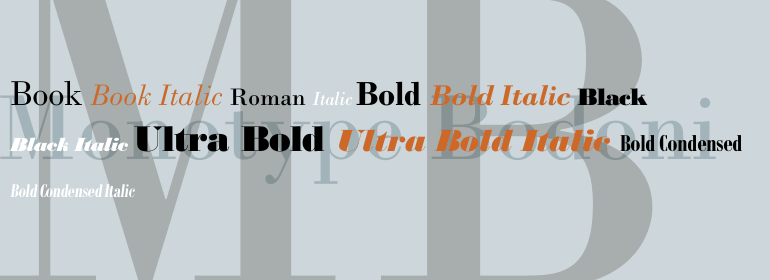
Bodoni MT

font-family: “Bodoni MT”, Didot, “Didot LT STD”, “Hoefler Text”, Garamond, “Times New Roman”, serif;
Cambria

font-family: Cambria, Georgia, serif;
Didot

font-family: Didot, “Didot LT STD”, “Hoefler Text”, Garamond, “Times New Roman”, serif;
Georgia

font-family: Georgia, Times, “Times New Roman”, serif;
Lucida Bright

font-family: “Lucida Bright”, Georgia, serif;
Palatino

font-family: Palatino, “Palatino Linotype”, “Palatino LT STD”, “Book Antiqua”, Georgia, serif;
Perpetua

font-family: Perpetua, Baskerville, “Big Caslon”, “Palatino Linotype”, Palatino, “URW Palladio L”, “Nimbus Roman No9 L”, serif;
Rockwell

font-family: Rockwell, “Courier Bold”, Courier, Georgia, Times, “Times New Roman”, serif;
Times New Roman

font-family: TimesNewRoman, “Times New Roman”, Times, Baskerville, Georgia, serif;
Monospace Fonts for Web
A monospace font looks somewhat like a typewriter font. Every character takes up the same width margins. “i” and “w” take the same amount of space. Might seem odd but sometimes, they can be used very creatively.
Andale Mono

font-family: “Andale Mono”, AndaleMono, monospace;
Consolas

font-family: Consolas, monaco, monospace;
Courier New

font-family: “Courier New”, Courier, “Lucida Sans Typewriter”, “Lucida Typewriter”, monospace;
Lucida Console

font-family: “Lucida Console”, “Lucida Sans Typewriter”, Monaco, “Bitstream Vera Sans Mono”, monospace;
Lucida Sans Typewriter

font-family: “Lucida Sans Typewriter”, “Lucida Console”, Monaco, “Bitstream Vera Sans Mono”, monospace;
Misc. Fonts for Web
Brush Script MT

font-family: “Brush Script MT”, cursive;
Copperplate

font-family: Copperplate, “Copperplate Gothic Light”, fantasy;
Papyrus

font-family: Papyrus, fantasy;
Web Safe Fonts for Mobile Devices
If you are designing websites for mobile devices, the space is even limited here. You cannot use all the fonts listed above for mobile phones.
The fonts listed below are the ones which are commonly used on mobile based websites. You can use @font-face tag for Android devices to import the fonts in the device. iPhone, iPod, and iPad devices come with these fonts built-in:
- Arial
- Courier
- Georgia
- Palatino
- Verdana
- Helvetica
- Courier New
- Times New Roman

I hope you like my effort. This post is response to Aravind’s request. If you want us to make a post on any topic, anything at all (but relevant of course), just comment and we’ll get on it.
Credit Note: screenshots of these fonts were taken from from Fonts.com, font family codes were provided courtesy w3schools and cssfontstack.